Give your AI assistant Neon expertise
Install our Agent Skills to teach your AI coding assistant about Neon best practices, connection methods, ORM setup, and branching workflows. Works across Claude Code, Cursor, VS Code, and other AI tools.
npx skills add neondatabase/agent-skillsAgent Skills work alongside the Neon MCP Server. The skill provides reasoning and guidance while the MCP server provides capabilities like creating branches and running queries. Learn more in our blog post on Agent Skills.
MCP Server provisions Data API
The Neon MCP Server now supports provisioning the Neon Data API for your databases with optional JWT authentication. Ask your AI assistant:
Can you provision Data API access for my database with Neon Auth authentication?The provision_neon_data_api tool enables HTTP-based access to your Neon databases and supports multiple authentication options: unauthenticated access, Neon Auth, or external providers (Clerk, Auth0, Stytch, and others). This makes it easier to set up Data API access directly from your AI assistant without switching to the Neon Console.
To get started with the Neon MCP Server, run npx neonctl@latest init to install and configure it automatically. Learn more in Neon MCP Server.
Postgres protocol 3.2 support
Neon now supports Postgres 18's protocol 3.2 with enhanced cancellation keys. This protocol support applies retroactively to all Postgres versions (14, 15, 16, 17, and 18). Clients that support the new protocol will automatically benefit from these improvements without any configuration changes needed.
Get started with Neon faster
We've added quick actions to the Neon docs. Everything you need to go from docs to working code is now just a click away.
Quick actions available on every doc page:
- Copy page as markdown
- Open in ChatGPT or Claude
- Copy
neon initcommand for MCP Server setup - Connect MCP on Cursor or VS Code
Find the prompts on the documentation homepage or try them here:
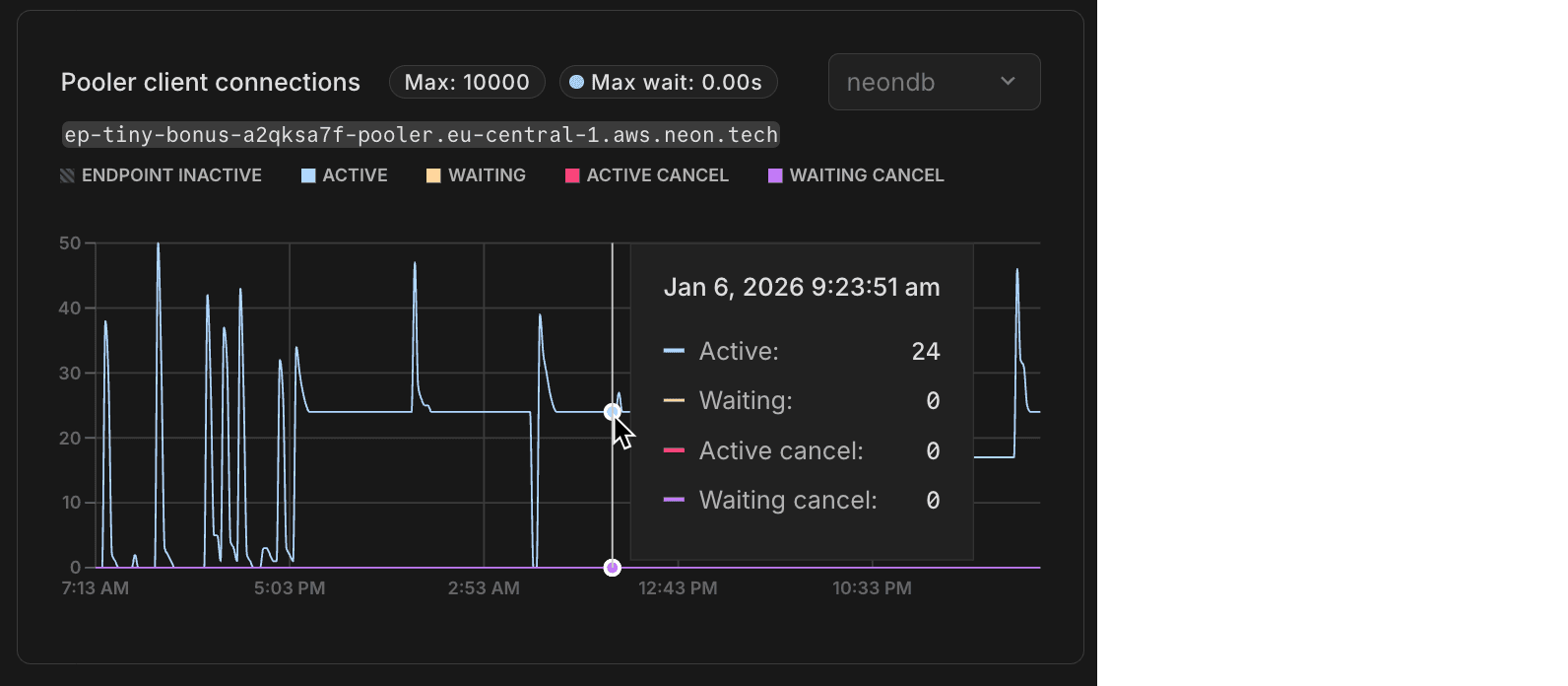
Consumption API
-
We increased the burst limit for our Consumption API endpoints. The higher limit allows for temporary spikes in request volume, making it easier to handle periods of high activity without hitting rate limits.
The Consumption API lets Neon Scale and Enterprise plan users track resource usage (compute time, storage, data transfer) across projects programmatically.
Import Data Assistant
-
Fixed an issue where the Import Data Assistant would get stuck after creating a new project, preventing users from completing their database import.
The Import Data Assistant, available from the Neon Console, helps you move an existing Postgres database to Neon using just a connection string.
Neon VS Code Extension
- Added support for configuring the Neon MCP Server in read-only mode. You can now restrict the MCP Server to read-only tools and read-only SQL transactions directly from the VS Code extension settings. See Neon VS Code Extension.